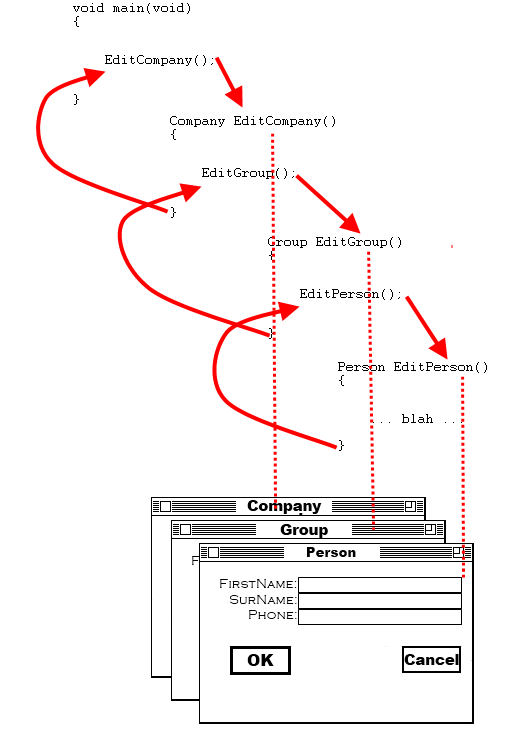
Of all re-motion components, re-call is the most subtle, and its benefits are not obvious. In a nutshell: re-call gives you the programmer convenience of modal dialogs, known from desktop applications. Look at the illustration of a vintage computer system with windows technology. The user has opened a Company window, so the code goes into the function for the Company handler; then the user has spawned a window for a Group in that company, so the code enters the Group function; last the user spawns another window for a group member and arrives in the Person function for the Person handler:
After closing the windows in reversed order each function is exited and returns to its "parent". Observe that the local variables for each window handler are just that: local. Their scope is limited to the window and the function at hand. What's more, parent windows can pass values from their local variables (possibly properties in the corresponding object like company) to the freshly opened child window. It works the other way around, too: functions can return values to their caller; possibly in out parameters. Also observe that after closing window, execution resumes at exactly the spot in the caller after which the callee was called. The joy of procedural programming!
Not a big deal? Programmers have been doing that for centuries? This might be so, but compare this to a web form that spawns another web form. ASP.NET provides no mechanism for all that:
- state must be passed between windows